GAEOのscaffoldで簡単アプリ作成(2)
前回の続きです。
GAEOのscaffoldを使うと簡単にCRUDアプリが作れました。
今回は、少し気になるところを修正してみます。
まず、indexにアクセスした場合に表示される一覧がKey名称になっています。
やはりここは、ブックマークのタイトルを表示させたいです。
修正するファイルは、indexのテンプレートファイル(myapp\application\templates\bookmarks\index.html)になります。
{% extends "../base.html" %}
{% block title %}BookmarksController#index{% endblock %}
{% block content %}
<a href="/bookmarks/new">New</a>
{% if result %}
<ul>
{% for r in result %}
<li><a href="/bookmarks/show/{{ r.key }}">{{ r.title }}</a></li>
{% endfor %}
</ul>
{% endif %}
{% endblock %}
11行目のタグの前の{{ r.key }}を{{ r.title }}に変更するだけです。ファイルを保存してブラウザで表示してみます。

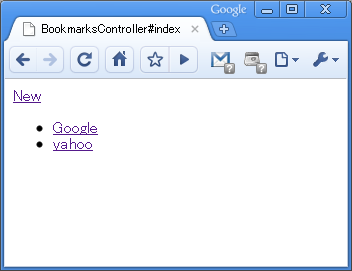
キーからタイトルに変更されました。